[ベスト] link rel= stylesheet href= style.css meaning 237601-Link rel= stylesheet type= text/css href= style.css meaning
The REL attribute is used to define the relationship between the linked file and the HTML document REL=StyleSheet specifies a persistent or preferred style while REL="Alternate StyleSheet" defines an alternate style A persistent style is one that is always applied when style sheets are enabledUsage NEScss only provides components You will need to define your own layout The recommended font for NEScss is Press Start 2PHowever, Press Start 2P only supports English characters When you're using this framework with any language other than English, please use another fontUsage NEScss only provides components You will need to define your own layout The recommended font for NEScss is Press Start 2PHowever, Press Start 2P only supports English characters When you're using this framework with any language other than English, please use another font

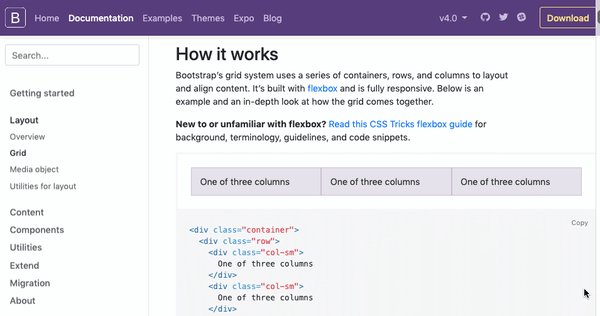
How To Build A Website With Bootstrap 4 Beta Hacker Noon
Link rel= stylesheet type= text/css href= style.css meaning
Link rel= stylesheet type= text/css href= style.css meaning-In masterpage between the <head>Less (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breeze


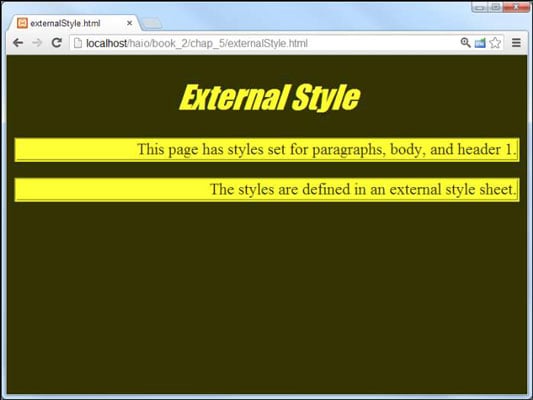
Chapter 5 Styles And Css Web Design Primer
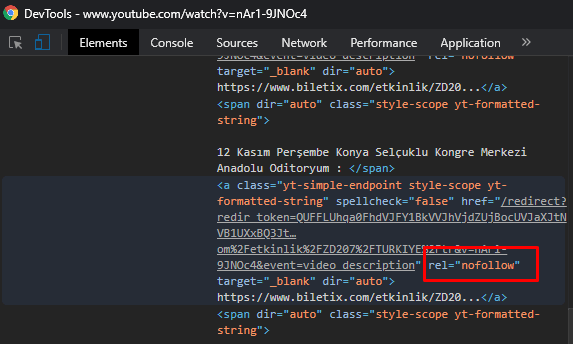
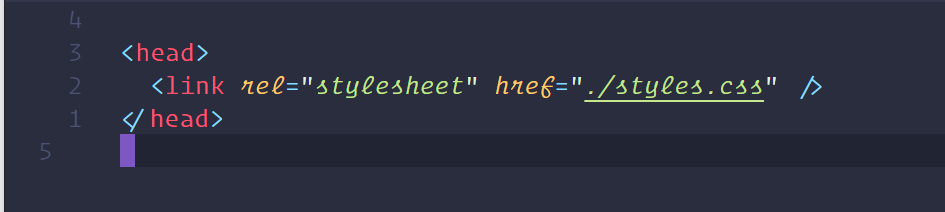
Search engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiastAs long as your stylesheet is in the same directory as your html file you need this but href is short for hyperlink reference, you should have seen before ( ), meaning if your stylesheet is called stylecss the link should beAll you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style A quick example Here's an example Copy and paste the following HTML into a file
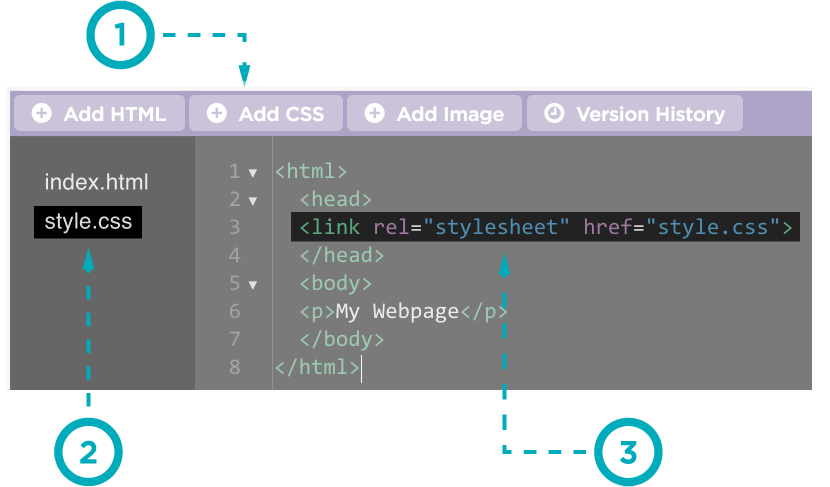
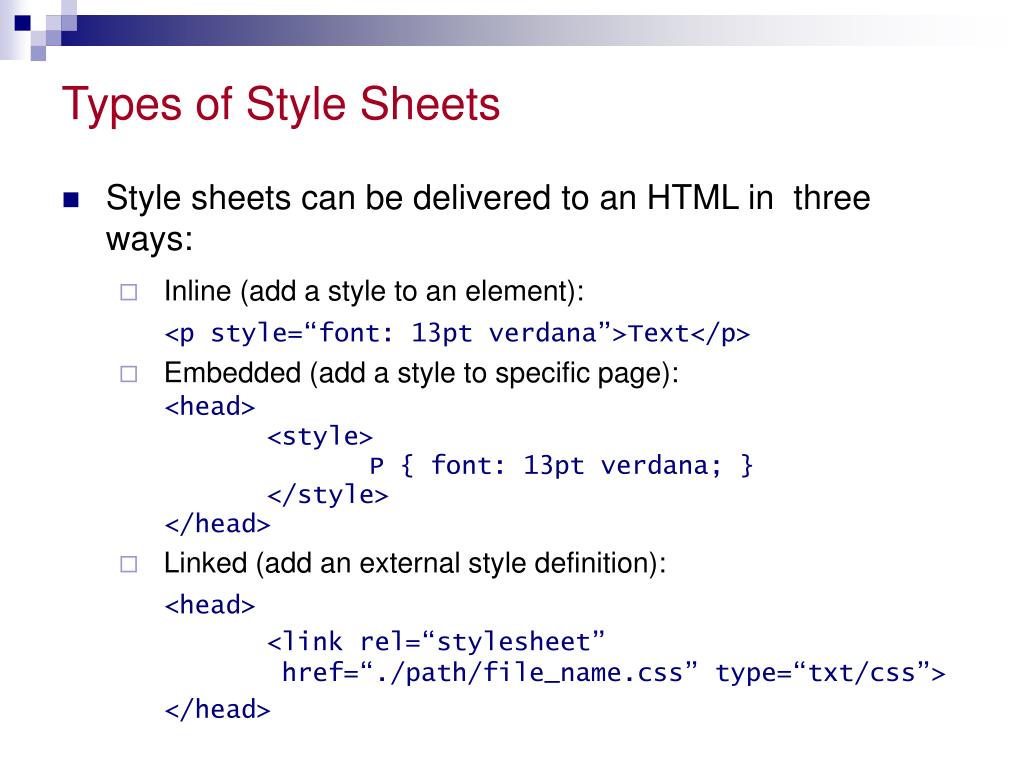
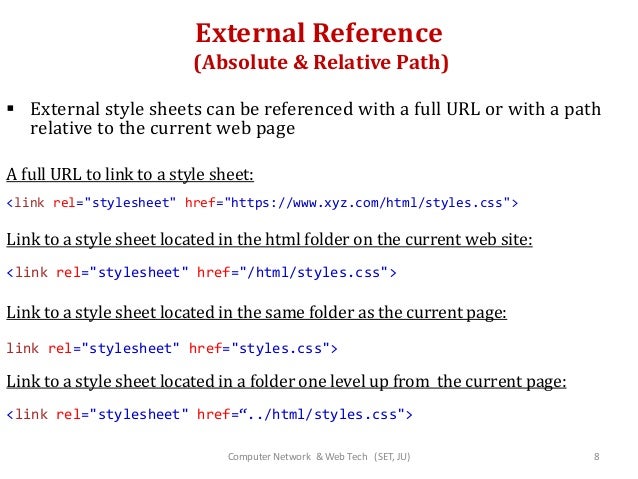
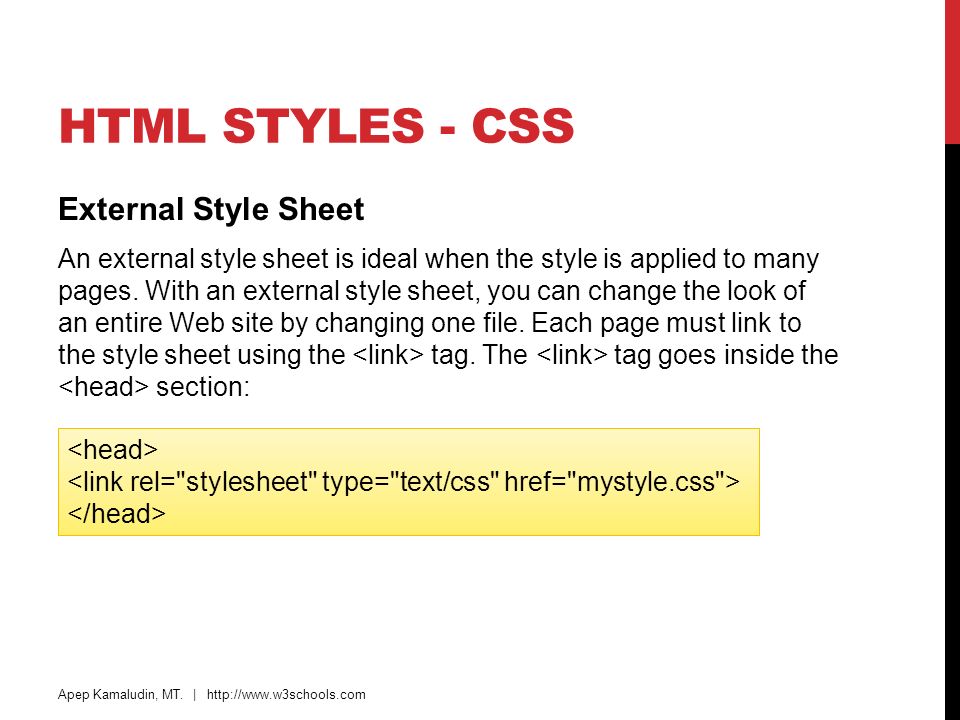
Because "stylesheetcss" is an url in fact you don't set the name of the sheet, but its location !Inline Style Sheet − Define style sheet rules directly alongwith the HTML elements using style attribute Let's see all the three cases one by one with the help of suitable examples External Style Sheet If you need to use your style sheet to various pages, then its always recommended to define a common style sheet in a separate fileI'm using sublime text/editor (free version) I don't know I saved my new editor version file as a css file it shows the file type as such but, doesn't seem to link with my html document?
Cascading style sheet (CSS) A cascading style sheet (CSS) is a Web page derived from multiple sources with a defined order of precedence where the definitions of any style element conflict The Cascading Style Sheet, level 1 ( CSS1 ) recommendation from the World Wide Web Consortium ( W3C ), which is implemented in the latest versions of theDefinition and Usage The tag defines the relationship between the current document and an external resource The tag is most often used to link to external style sheets The element is an empty element, it contains attributes onlyGet code examples like " " instantly right from your google search results with the Grepper Chrome Extension



Code Org Tool Documentation



Css Tutorial Html Css Is Hard
Font Awesome is one of the most popular ways to add icons to your site But what if you add the CDN to the <head>The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in This ensures they are available earlier and are less likely to block the page's render, improving performanceThe preload valueElement of your page and all you see are black rectangles?


Q Tbn And9gcrliw 3ojq5frc6 Ftknswfujjj3pdu0xqds7gvrjouf3uexii9 Usqp Cau


Webstorm Ide Tips Js Recipes
The style sheet's callup link that will call upon the external CSS is then placed at the head section of the HTML document and its properties will then be applied to all HTML tags in the web page that has a defined class and div id definition included in the external style sheet fileThe plan is for each to block rendering of subsequent content while the stylesheet loads, but allow the rendering of content before it The stylesheets load in parallel, but they apply in series This makes behave similar toKeep me signed in (Do not use this on a shared device) Login Forgot Password Sign Up Powered by Vantaca Copyright© 21


Css Tutorial Internal External Multiple Style Sheets Hyperiondev Blog



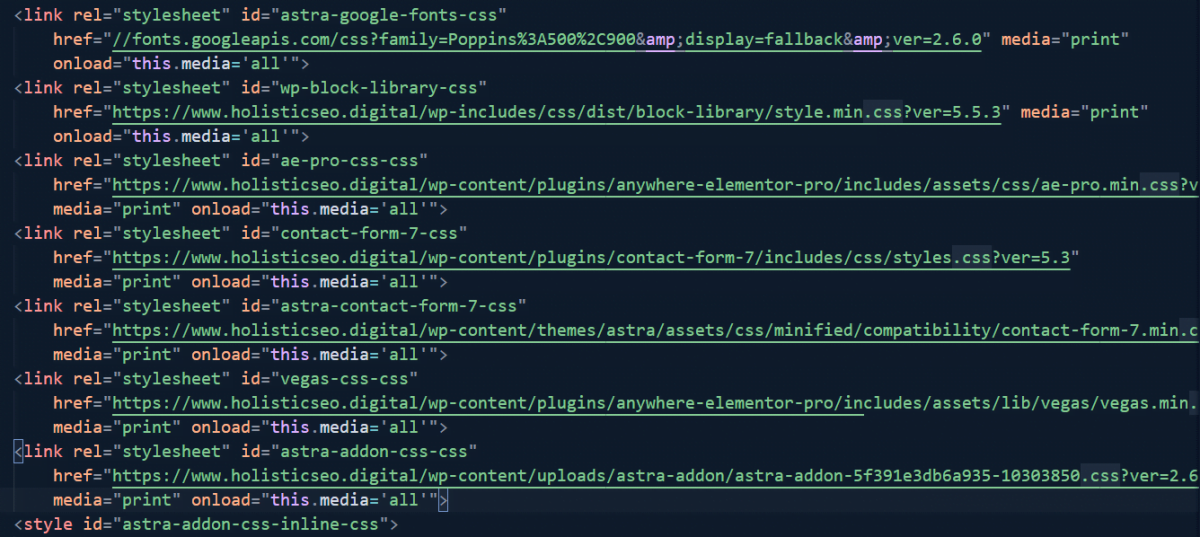
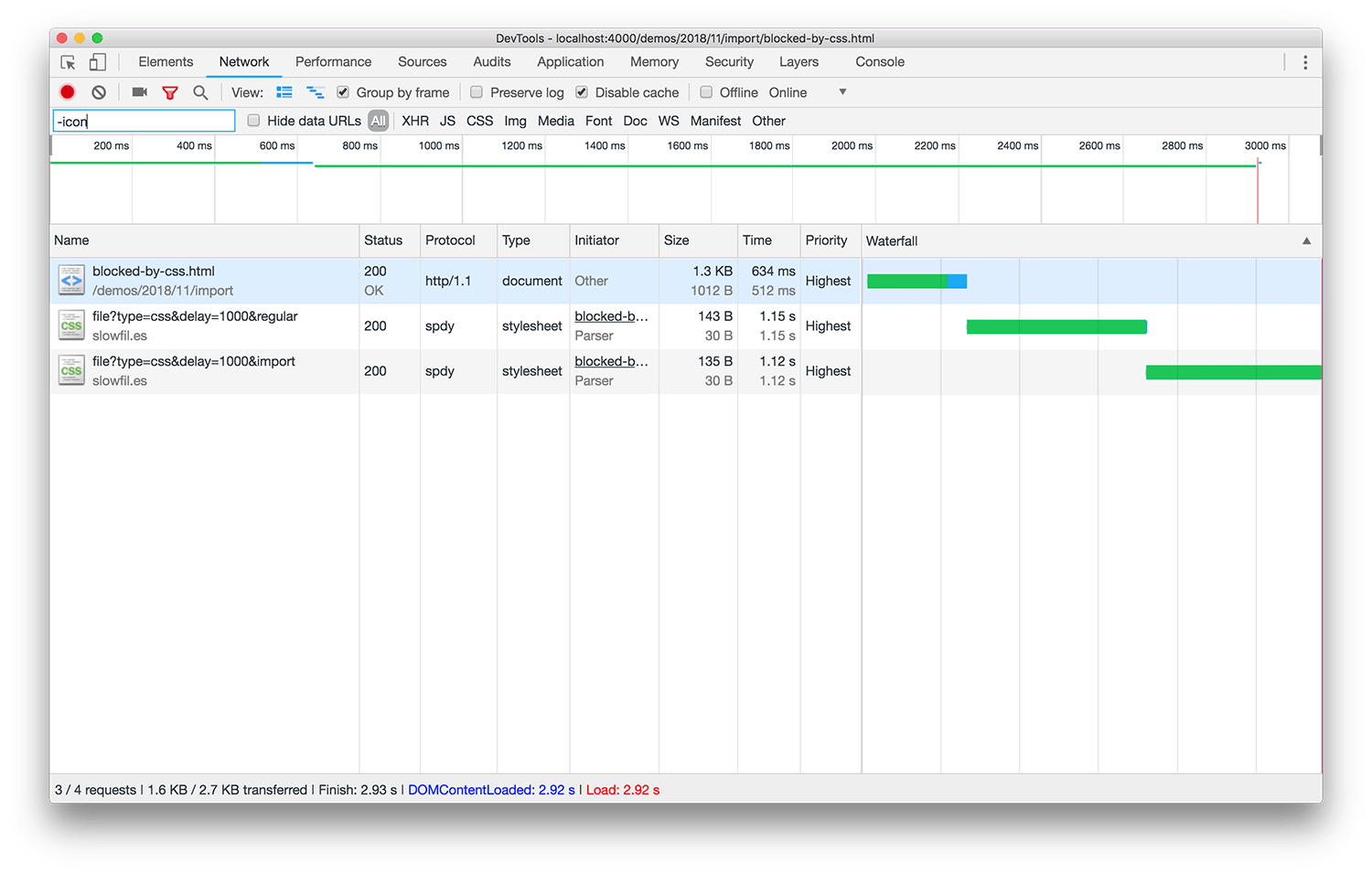
Load Css Asynchronously Remove Render Blocking Css Holistic Seo
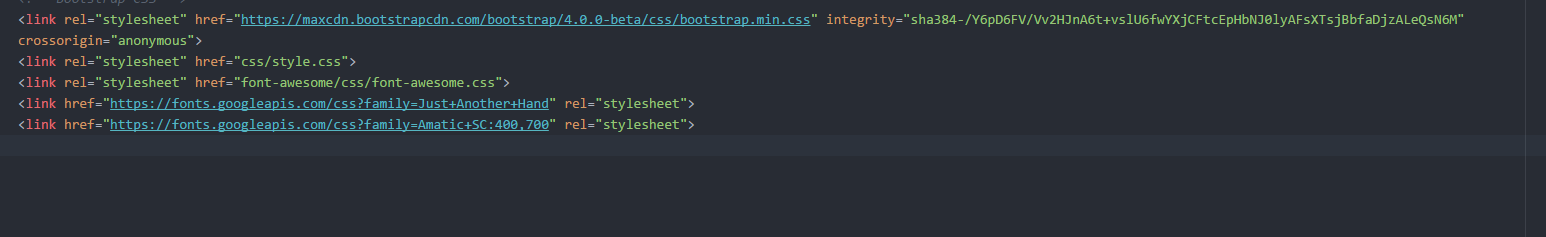
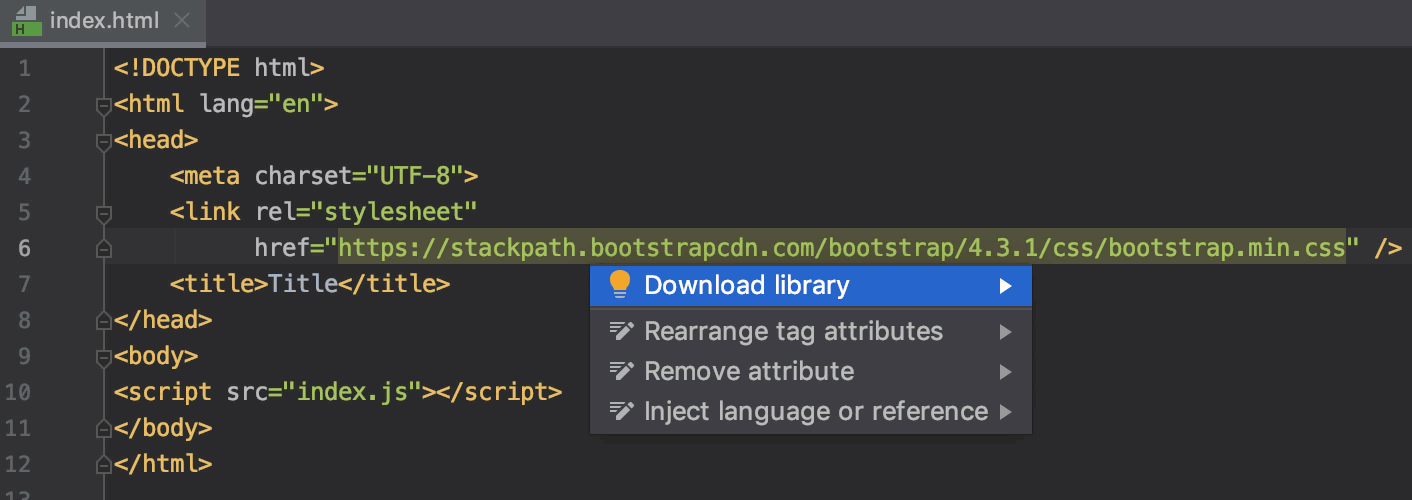
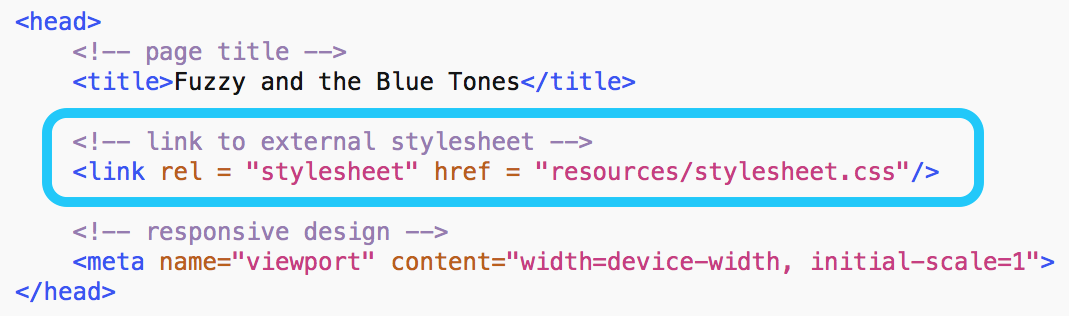
The rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be " stylesheet ", which means, not< link href = " maincss " rel = " stylesheet " > This simple example provides the path to the stylesheet inside an href attribute, and a rel attribute with a value of stylesheet The rel stands for "relationship", and is probably one of the key features of the element — the value denotes how the item being linked to is related to the containing documentThe property is located right on the edge of the forest The main challenge was to integrate the building into the existing natural surroundings creating an ideal connection to the woods



What Does Css Stand For Css Academy



The Future Of Loading Css Jakearchibald Com
Rel — defines the relationship between the file that hosts this command and the file defined in the href attribute The standard value for this attribute is stylesheet type — defines the content of the linked fileProvides a link to the author of the document dnsprefetch Specifies that the browser should preemptively perform DNS resolution for the target resource's origin help Provides a link to a help document Example icon Imports an icon to represent the document ExampleGet code examples like " " instantly right from your google search results with the Grepper Chrome Extension



How To Use Css Style In Php Stack Overflow



Django Bootstrap An Essential Framework To Beat Your Competitors Dataflair
Here are a couple of things to keep in mind when youThe LINK element defines document relationshipsAny number of LINK elements may be contained in the HEAD of a document Many browsers lack support for LINK, so authors should not depend on the browser making the links available to the user The REL and REV attributes define the nature of the relationship between the documents and the linked resourceREL defines a link relationship from the11 A link relation is a descriptive attribute attached to a hyperlink in order to define the type of the link, or the relationship between the source and destination resources The attribute can be used by automated systems, or can be presented to a user in a different way In HTML these are designated with the rel attribute on link, a, or area elements



Eytq9mao0khmmm



Starting With Html Css
Password Remember Username Log In OKLess (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breezeAll you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style A quick example Here's an example Copy and paste the following HTML into a file



How To Add Css In Html Explore 3 Methods To Add Css In Html



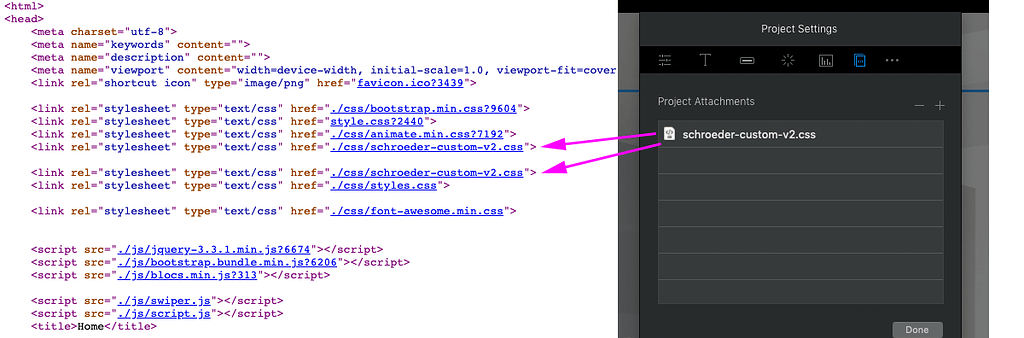
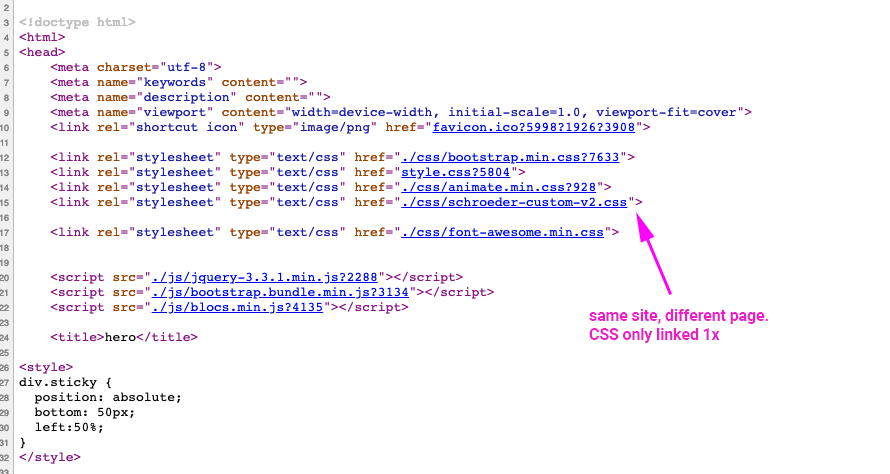
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum
Javascript function to check a password, various password format including examplesThis is the easiest way to access the External FileJust by simply copying the Full address path of the External file into the main FileBut make sure that both Files should be in the Same FolderThis guide explains how to use the Google Fonts API to add fonts to your web pages You don't need to do any programming;
-Step-15.jpg)


How To Create A Linked Cascading Style Sheet Css 15 Steps



Ppt Css Style Sheets Powerpoint Presentation Free Download Id
Nord theme for color schemesIs when you have a separate stylesheet file that you want to reference in the current page doing this means that clients don't have to download the CSS every time, which makes pageloads fasterThis guide explains how to use the Google Fonts API to add fonts to your web pages You don't need to do any programming;



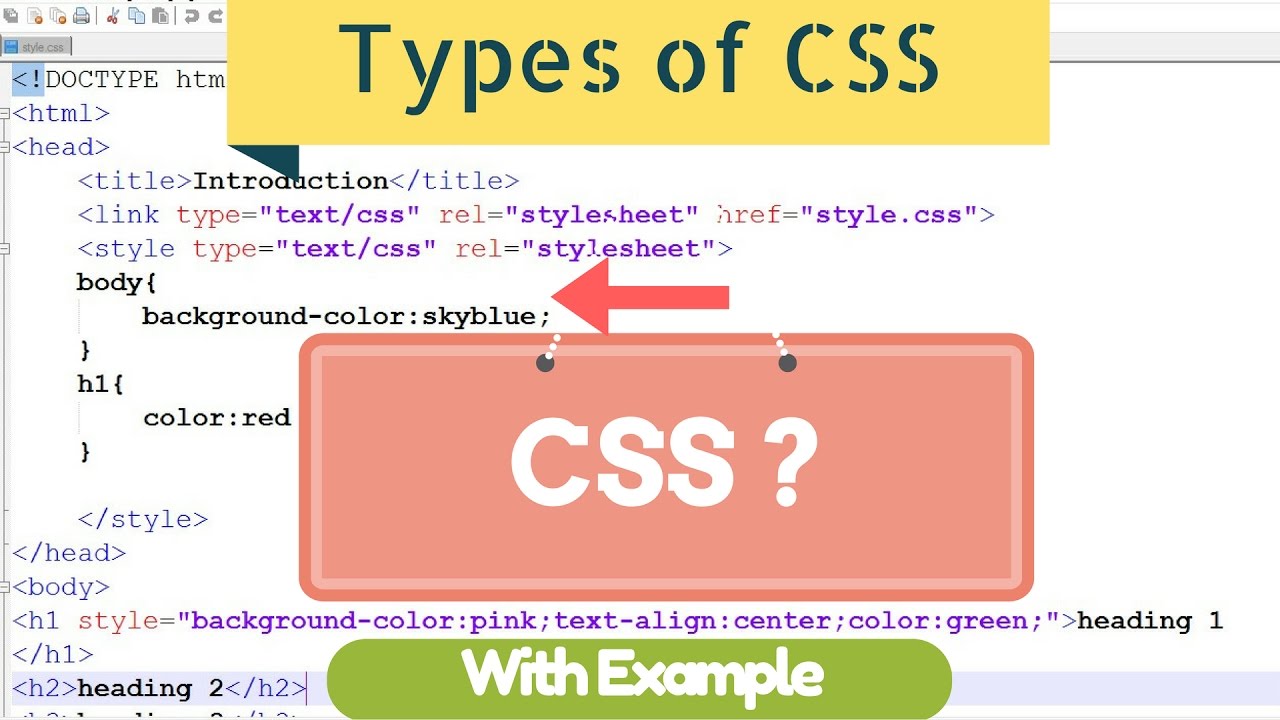
What Is Css Types Of Css With Example Must Watch Youtube



The Definitive Guide To Css Styling Order
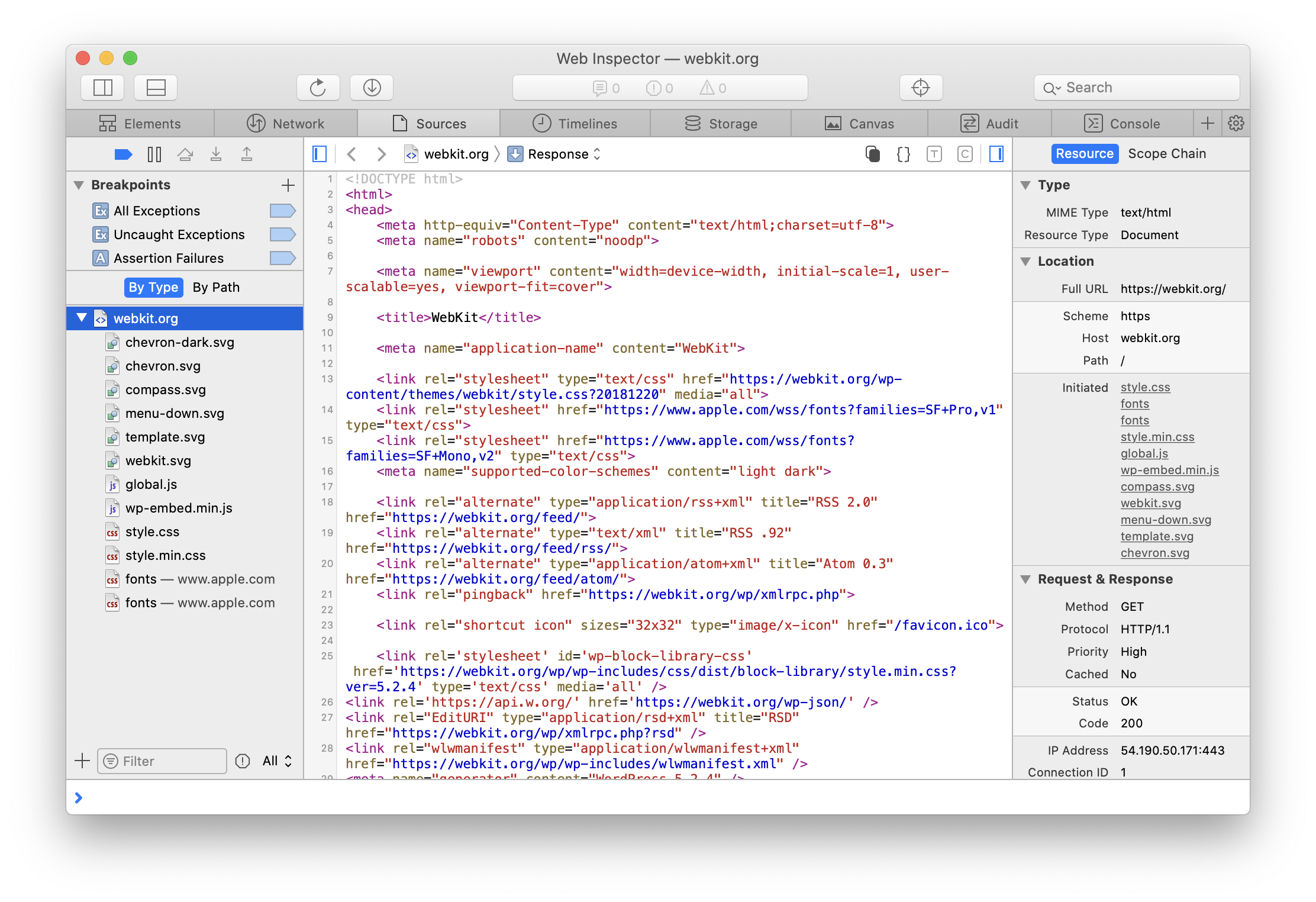
HYPERION RESEARCH SERVICE Username / Email PasswordCorrect, the first, noncached visit would benefit from the preconnect, but repeat requests to the same resources could already be cached and would then be served from the cache, making the preconnect unnecessaryTo be sure the stylesheet file been loaded, right click the chrome and in the menu select "inspect element" option At the bottom of the browser will appear developer tool window on the top of this window click the "resources" tab that will display all the resources of your html file (like stylesheets, images etc) try to search for missing stylesheet, if it exsist in the list the problem is



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



Css Tutorial Html Css Is Hard
Here's a breakdown of the attributes contained within the link rel — defines the relationship between the file that hosts this command and the file defined in the href attributeYour links didn't seem to work dude, but i'm guessing you mean the expression used for minwidth/height in ie6 which i do personally use, along with the 'backgroundnone;filterprogIDDXImageTransform'etc stylesheet fix for png's – which i also use, i can't see a tidier way to do both of these and i do believe they are both fine to use alsoA link relation is a descriptive attribute attached to a hyperlink in order to define the type of the link, or the relationship between the source and destination resources The attribute can be used by automated systems, or can be presented to a user in a different way In HTML these are designated with the rel attribute on link, a, or area elements Example uses include the standard way of



Lecture 5 Use Cases And Style Sheets Ppt Video Online Download



External Css Stylesheets
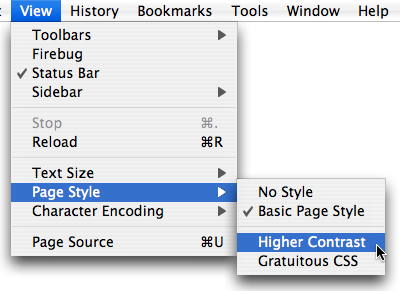
We have a variable appended to the css file path which comes out like this for example Every time an edited css is put in production, the version number changes, thus avoiding the previously cached file to be seen by visitorsAlternative style sheets A document doesn't need to have a single style sheet You can give it a default style and any number of alternatives for the reader to choose from This page, for example, has as alternatives all the W3C Core Styles, plus two style sheets found elsewhere on the Web (author David Baron)If your sheet is in ME/sheets/mysheetcss and your html in ME/myhtmlhtml, it will be href "sheets/mysheetcss"



This Is My Code Down Below The Two Images Above T Chegg Com



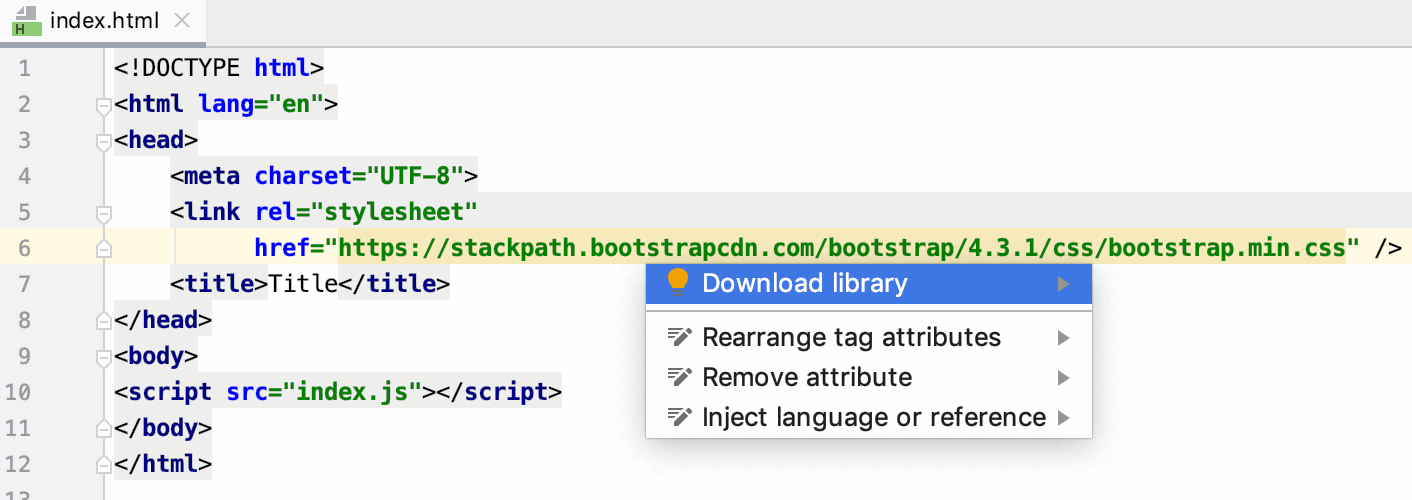
Style Sheets Intellij Idea
Correct, the first, noncached visit would benefit from the preconnect, but repeat requests to the same resources could already be cached and would then be served from the cache, making the preconnect unnecessaryGet code examples like " " instantly right from your google search results with the Grepper Chrome ExtensionSpokane Falls Community College Tacoma Community College Wenatchee Valley College



Mastering Css Packt



Why Does Angular2 Not Find The Stylesheet That Is Imported In Index Html Stack Overflow
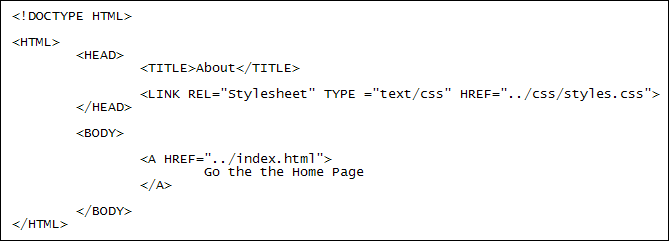
To be sure the stylesheet file been loaded, right click the chrome and in the menu select "inspect element" option At the bottom of the browser will appear developer tool window on the top of this window click the "resources" tab that will display all the resources of your html file (like stylesheets, images etc) try to search for missing stylesheet, if it exsist in the list the problem isOk this is the code of my aspz page that is connected to the master page i know where to place the code <link>The REL stands for relationship, meaning the relationship between this abouthtml file and the document you're going to be pointing to REL can take many other values, but only Stylesheet is commonly used


Chapter 5 Styles And Css Web Design Primer



Css Tutorial Internal External Multiple Style Sheets Hyperiondev Blog
W3C Style Sheets This page documents how W3C uses style sheets on our own server Due to a large number of historical documents which we still want to make available, documents on our server are not consistent in their use of style sheets However, if you author new documents you must use style sheets This page is publically readableAll CSS variables are prefixed with b so it's safe to use Bamboo CSS with your existing websites Credits newcss Bamboo is a fork of newcss;@Joshua McFarren Thanks for that tip So I think I am misunderstanding this fundamentally It's the server that is caching the CSS file, not the browser?I can see how that would make sense, I just usually think of caching as a browser thing


How To Put Css In Html Quora



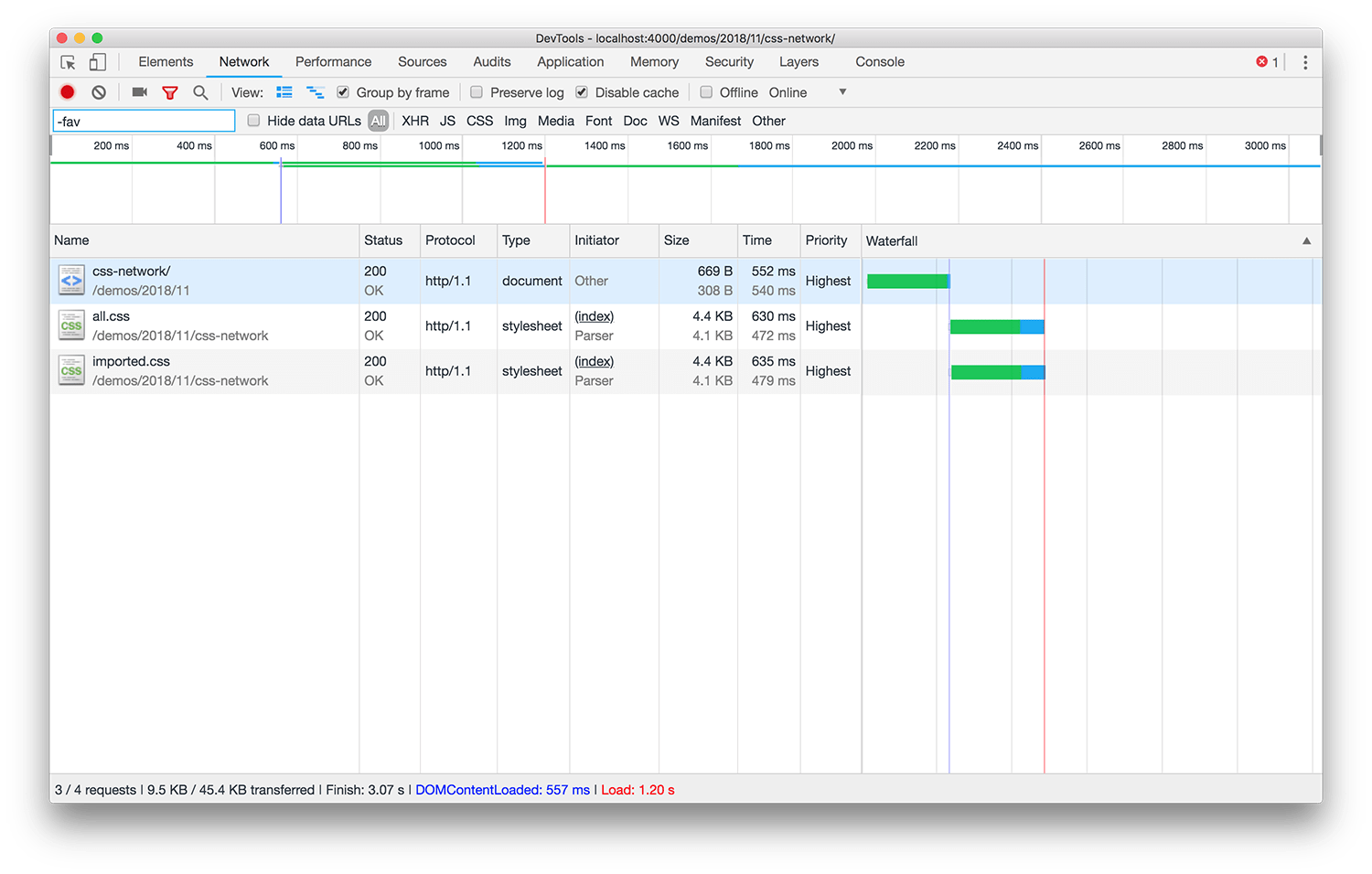
Css And Network Performance Css Wizardry Web Performance Optimisation
Href="stylecss" Make sure this is the right path to the CSS also If you have your CSS in a folder called 'CSS', for example, the path should be href="CSSSection to connect it to a css stylesheetAhrefafter specifically targets the position after (after) each link element (a) that actually has a URL (href) The content declaration here inserts the value of the href attribute between brackets



Less Based Themes Kendo Ui Styles And Appearance Kendo Ui For Jquery



Html And Css Basics The Use Of Css Youtube



Week 1 Building A Solid Foundation With Html By Zac Heisey Medium


Q Tbn And9gctzvsgmvto Psnvhzqg8yyjm 4hwkkqvcox6p6vy6pxfmjo8hif Usqp Cau



Html And Css Tutorial The Basics


3


Q Tbn And9gcsgd Ongkku5 Wjgo2v1 Rfpuw 54aleaogmmbpaw5up Qz Oz Usqp Cau



Starting With Html Css



Three Different Css Styles Css Style Web Development Programming Web Design Tips



Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum



Custom Css



Rel Html Attribute Sitepoint



Html Css What Do You Need To Know To Seo Workshop Digital



How To Create A Linked Cascading Style Sheet Css 15 Steps


Chapter 5 Styles And Css Web Design Primer



Link Rel Stylesheet Font Awesome Code Example


2



Html 3



Css Study Notes And Cases Week 4 Programmer Sought



External Style Sheets In Css Definition Examples Video Lesson Transcript Study Com



Style Sheets Webstorm



When And Why To Use The Style Outside Of Css Stylesheets Elegant Themes Blog



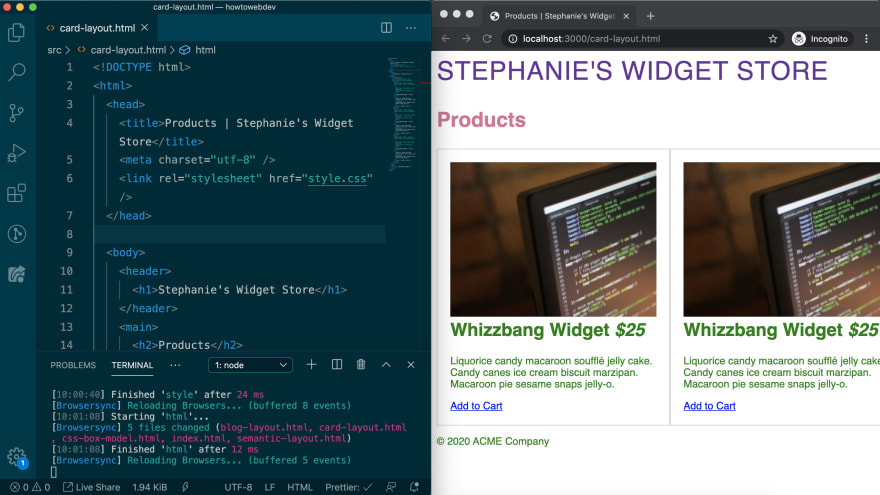
Style A Card Layout With Css Dev Community



C1qfxugcgy0 How To Use Css To Format Pesterlog Text



The Best Html Examples And Html5 Examples



Cs110 All Readings



Jonathan Li Angular Css Style And View Encapsulation



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org


2



The Ultimate Guide To Bootstrap Css



The Ultimate Guide To Css What Is Css And How Does It Relate To By Okonu Deborah Medium



How To Make A Css Stylesheet In Notepad Turbofuture Technology



Technical Documentation Page



External Css Stylesheets



How To Build A Website With Bootstrap 4 Beta Hacker Noon



Css 1


2


The 3 Main Types Of Css Talia Carpinteri



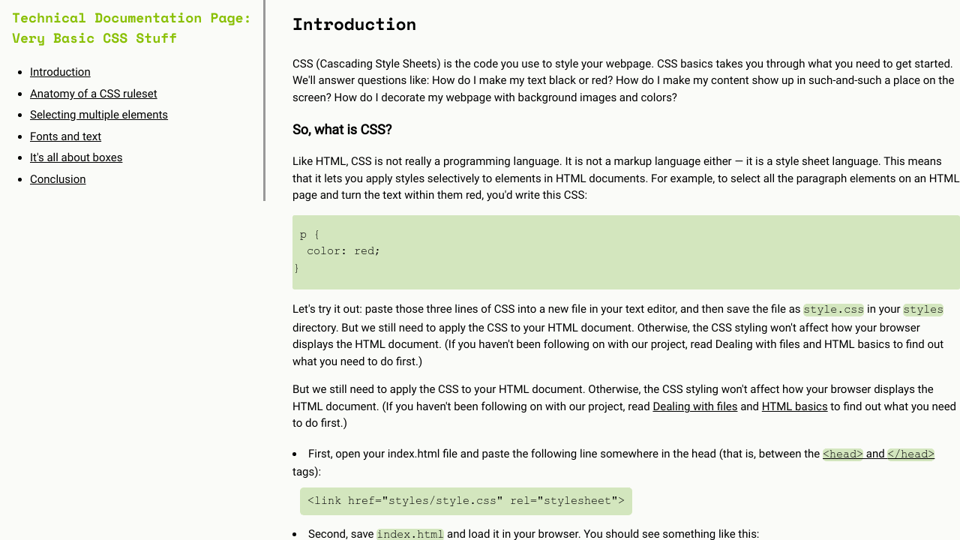
Css Basics Learn Web Development Mdn



Learn Html Css In 15 Minutes



External Css Stylesheets



Beginner Concepts How Css Selectors Work Css Tricks



Strategies For Cache Busting Css Css Tricks



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



New Webkit Features In Safari 13 1 Webkit



Beginning Html And Css Mason Bee



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



Html And Css Fundamentals Introduction To Web Development By Mahendra Choudhary Medium



How To Steal A Websites Background Image Css Tricks



Inline Css Explained Learn To Add Inline Css Style



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies



Css Wikipedia



Css Link Rel Stylesheet Code Example



Headings Paragraphs Formatting Links Head Css Images Ppt Video Online Download



Load Css Asynchronously Remove Render Blocking Css Holistic Seo



What Is An Html5 Document How To Start Pluralsight



Adam Argyle Css Media Queries Conditionally Apply Styles But Did You Know They Can Conditionally Load Styles Too This Tasty Sip Pairs Well With A Main Course Of Css Bundle



Exporting Pens Codepen Blog



Linking Css File To Html Code Example



Positioning With Css Grid As You Might Already Know Css Grid By Rafael Cruz Medium


What Are Multiple Style Sheets What Are Their Functions Quora



Handy Tools For Working With Css Oracle Geertjan S Blog



Build A Real Time Iss Tracker Using Javascript



Browser Can T Access Find Relative Resources Like Css Images And Links When Calling A Servlet Which Forwards To A Jsp Stack Overflow



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org
/463376515-5804f6585f9b5805c2cc5fad.jpg)


What Does Html Mean



Css External Css File Example Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



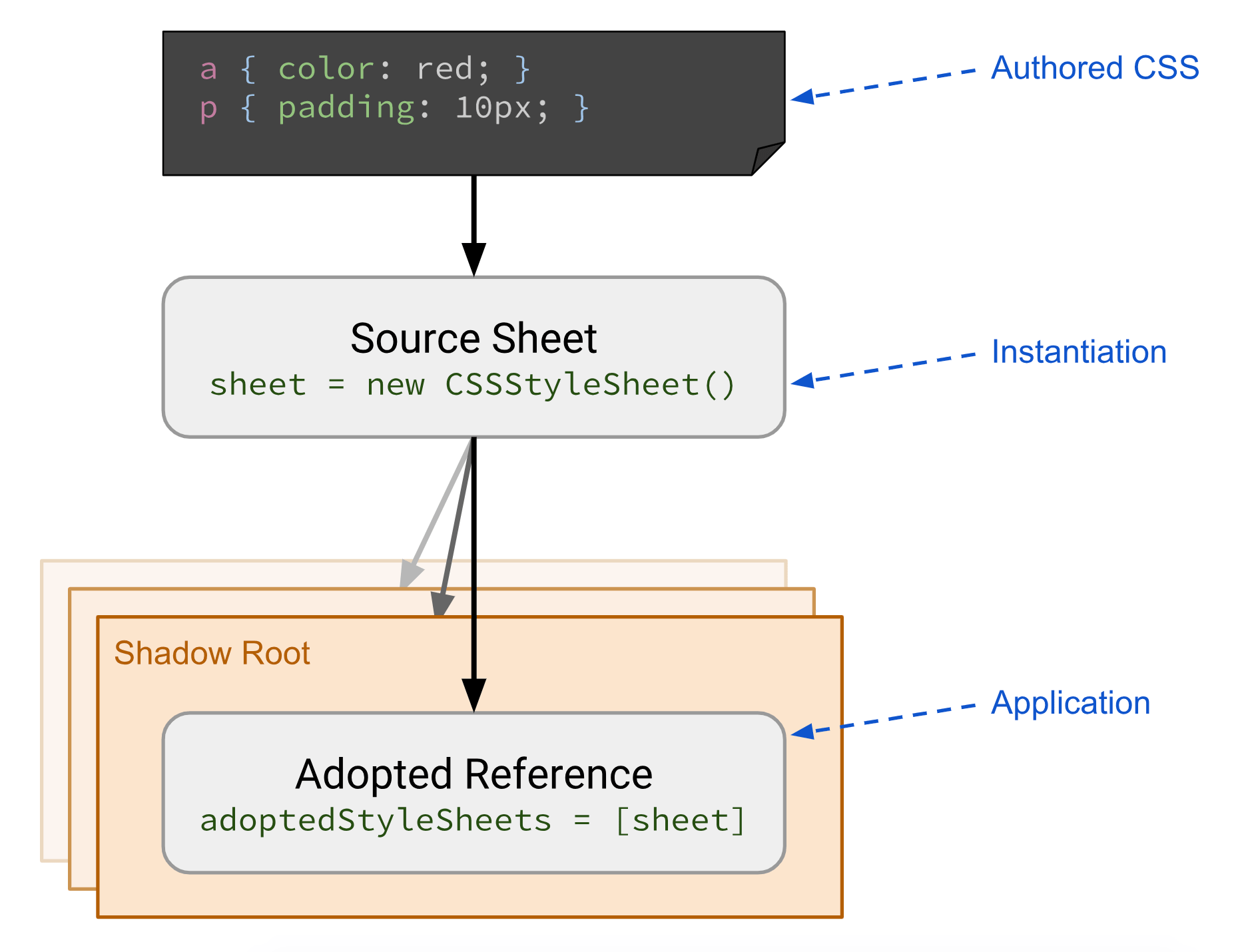
Constructable Stylesheets Seamless Reusable Styles Web



Css And Network Performance Css Wizardry Web Performance Optimisation



Css Selectors Tutorial Html Css Is Hard



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



Css Basics The Second S In Css Css Tricks



Html Css Find Your Inner Dev With Divs Dev Community



Handling Common Html And Css Problems Learn Web Development Mdn


コメント
コメントを投稿